


首先第一個我們來看第一個案例,心急的同學不要著急,一會兒第二個我們就會講到第二個案例...
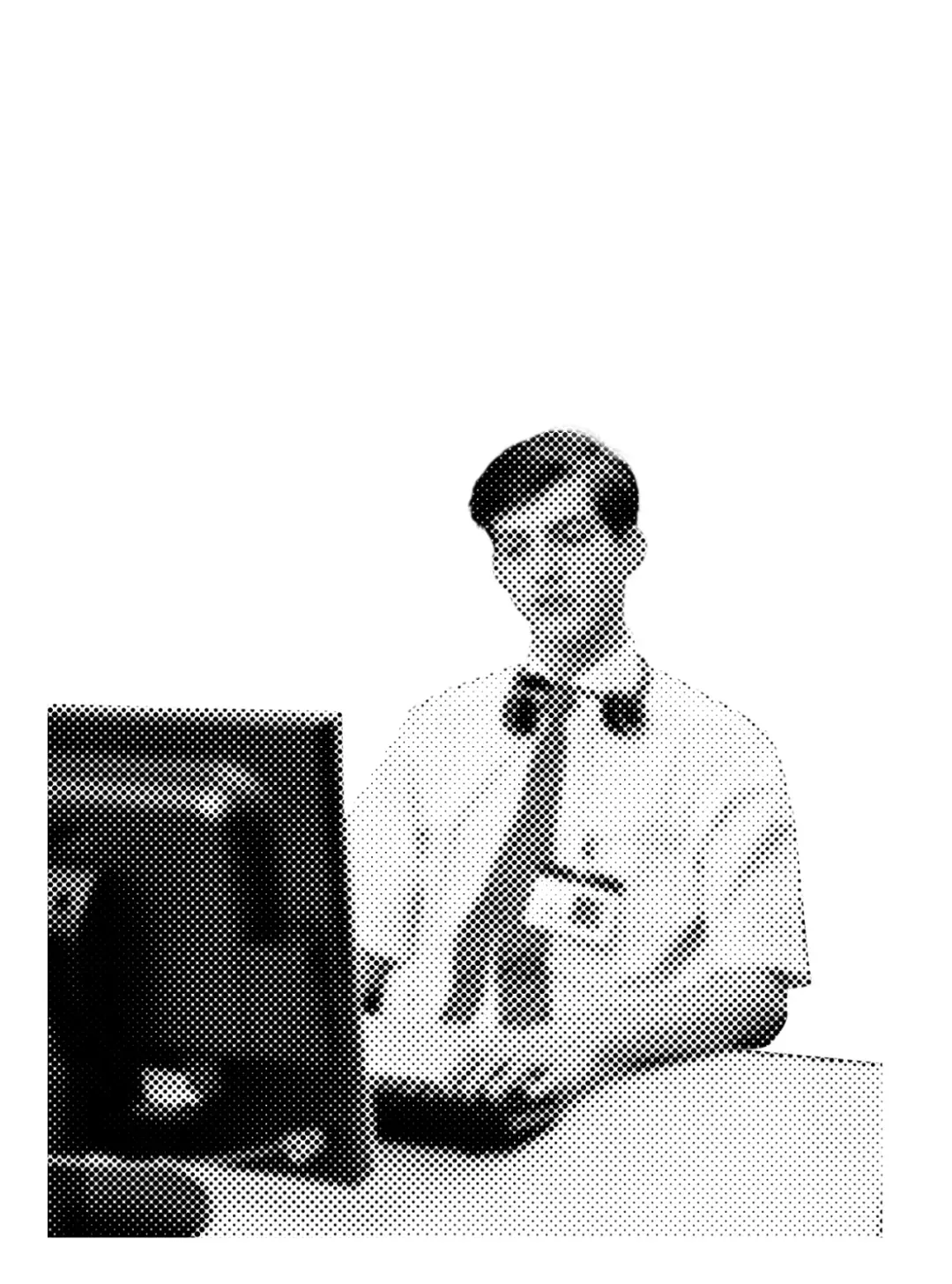
第一個案例的主題是:持續摸魚中拼貼風格還是比較依賴于圖片素材的發揮。根據主題,我們找一個打工人的圖片

我們只出現一個主體即可,剩余的都裁切掉不要,這就像是切蔥,該切段的切段,該切絲的切絲...

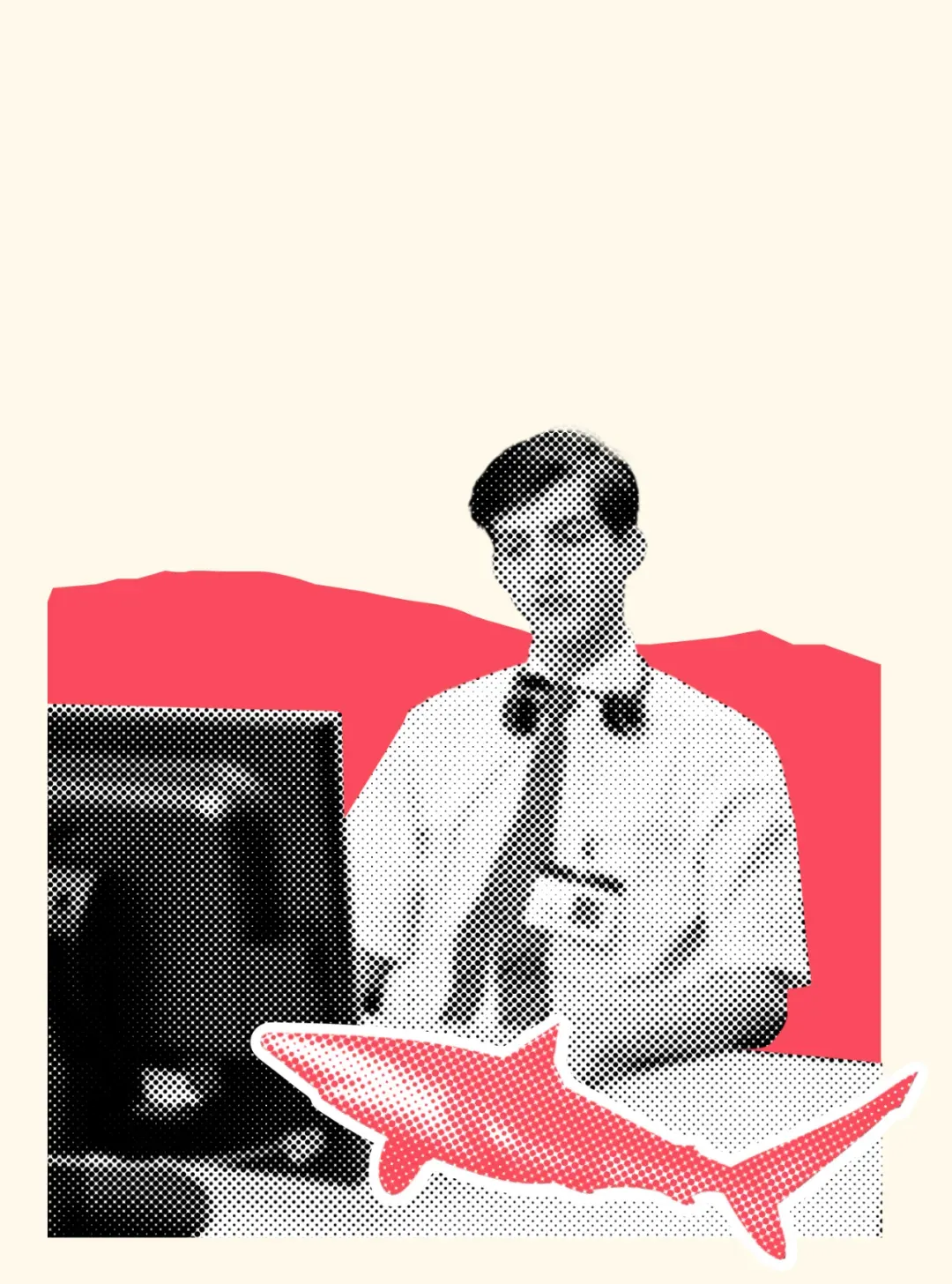
給人物去色,只留下黑白顏色信息即可。然后給一個半調效果。如下。

給人物背后增加一個色塊。既然是摸魚,那肯定就是摸鯊魚了,總不能摸鱸魚吧?

字體當然也要簡單設計一下,線構成字體,背后增加兩個色塊增強一下形式感的對比。將剩余文字及點綴圖案添加一下即可。
這里的點綴元素其實還是圍繞主題來做:文件夾,時間軸,喪喪的表情...


接著第二個我們來看第二個案例,心急的同學不要著急,一會兒第三個我們就會講到第三個案例...
這個主題是關于寵物,主題是:寵物友好公約
還是先找圖片素材,一條狗一只貓既然是友好公約,我得找兩個慈眉善目的...別最后找個呲牙咧嘴的...就...不是很好...
這兩個圖片就到位了狗狗可以遛自己,貓咪是個小公舉你別說,我是有點押韻天賦的...

找個草地放上去,背后兩個顏色過度一下,就非常合理。

然后設計一下標題。duang的一下,就完成了...字體設計這里就不細講了,倒也不是不方便,就是我想方便所以時間有點趕,就算了...

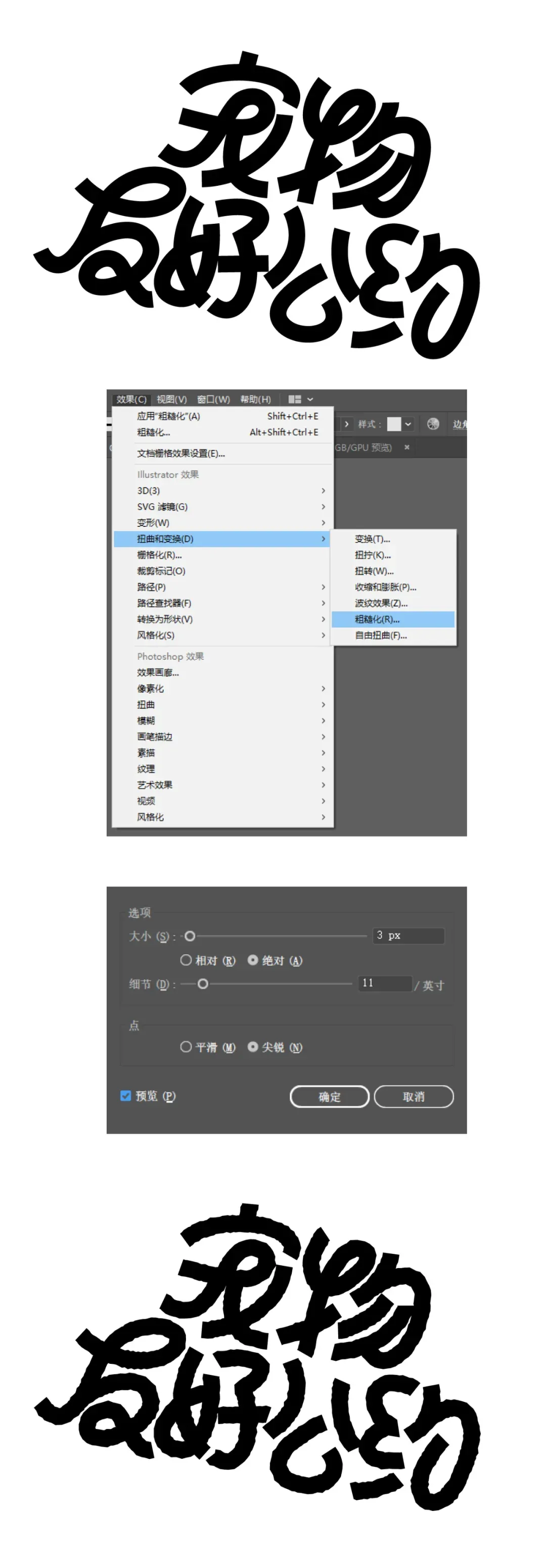
這里一定要說一個小技巧,屬于可愛小秘籍了!對這個文字在ai軟件中執行粗糙化,參數如下,就可以得到一個有點筆觸感的效果了。

當然不光是字體,圖形線條文字都可以使用這種粗糙化的效果,親測非常好用!
看下面的效果!

結合上面我們畫好的元素,對版面整體做一下整合處理!
這個海報就做好了!


第一個案例做完了自然是第二個案例第二個案例做完了自然是第三個案例這世間的事大抵如此,充滿了枯燥的規律性...
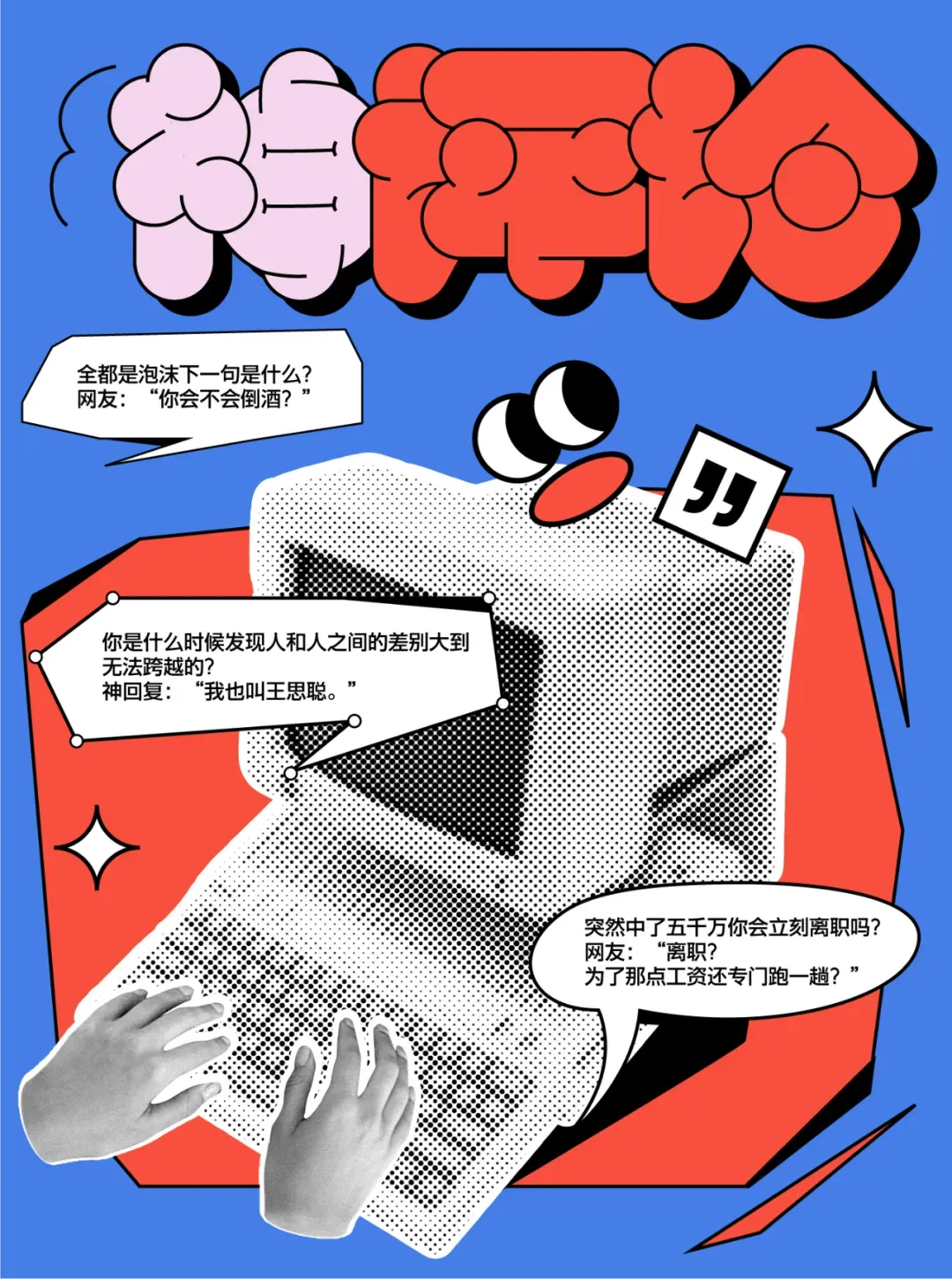
所以...我們來看第三個案例...主題是:神評論
那我們就先找一下電腦的圖片。有同學可能會有疑問,這么老的電腦?
有的人雖然用的是新款的蘋果電腦,但是思想保守的加了防腐劑我還是能聞到發霉的味道...這波解釋我拿滿分各位不介意吧?

圖片處理半調小狗加一個敲鍵盤的手勢背后添加描邊色塊,增強圖片主體感。

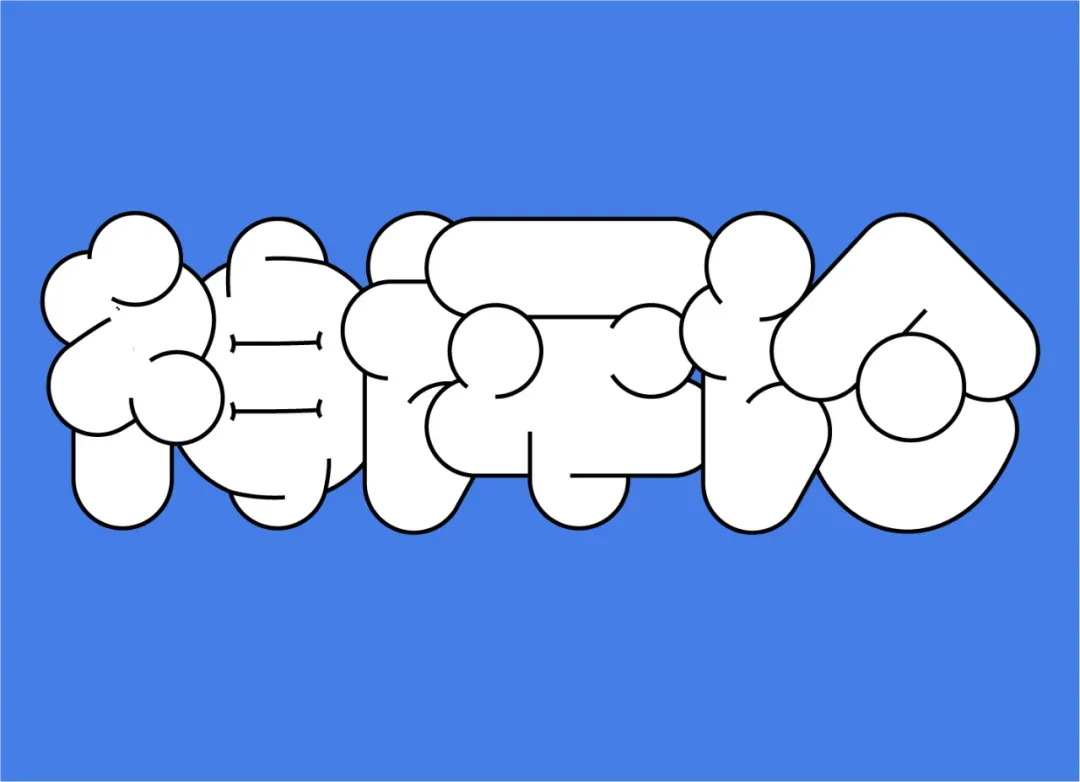
設計一個胖胖的字體,這里的主要還是注意筆畫穿插疊壓的合理性。

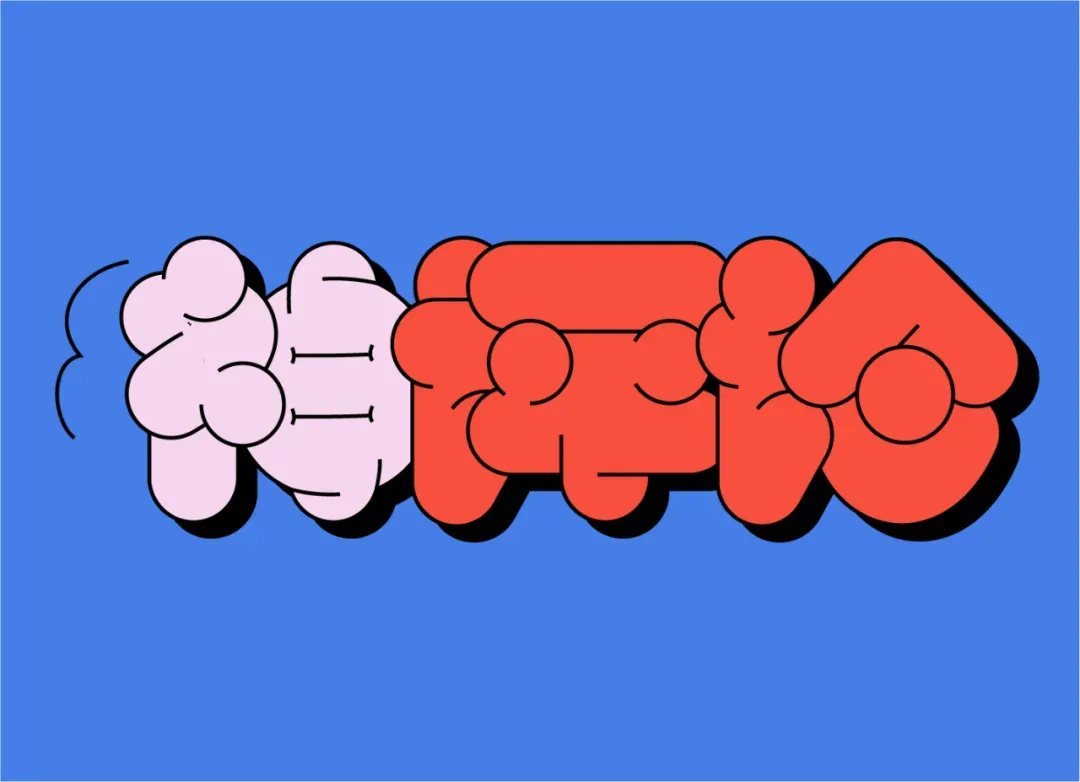
為了讓字體設計更有視覺上的層次感,這里我們可以添加兩種顏色區分,并且增加文字厚度。

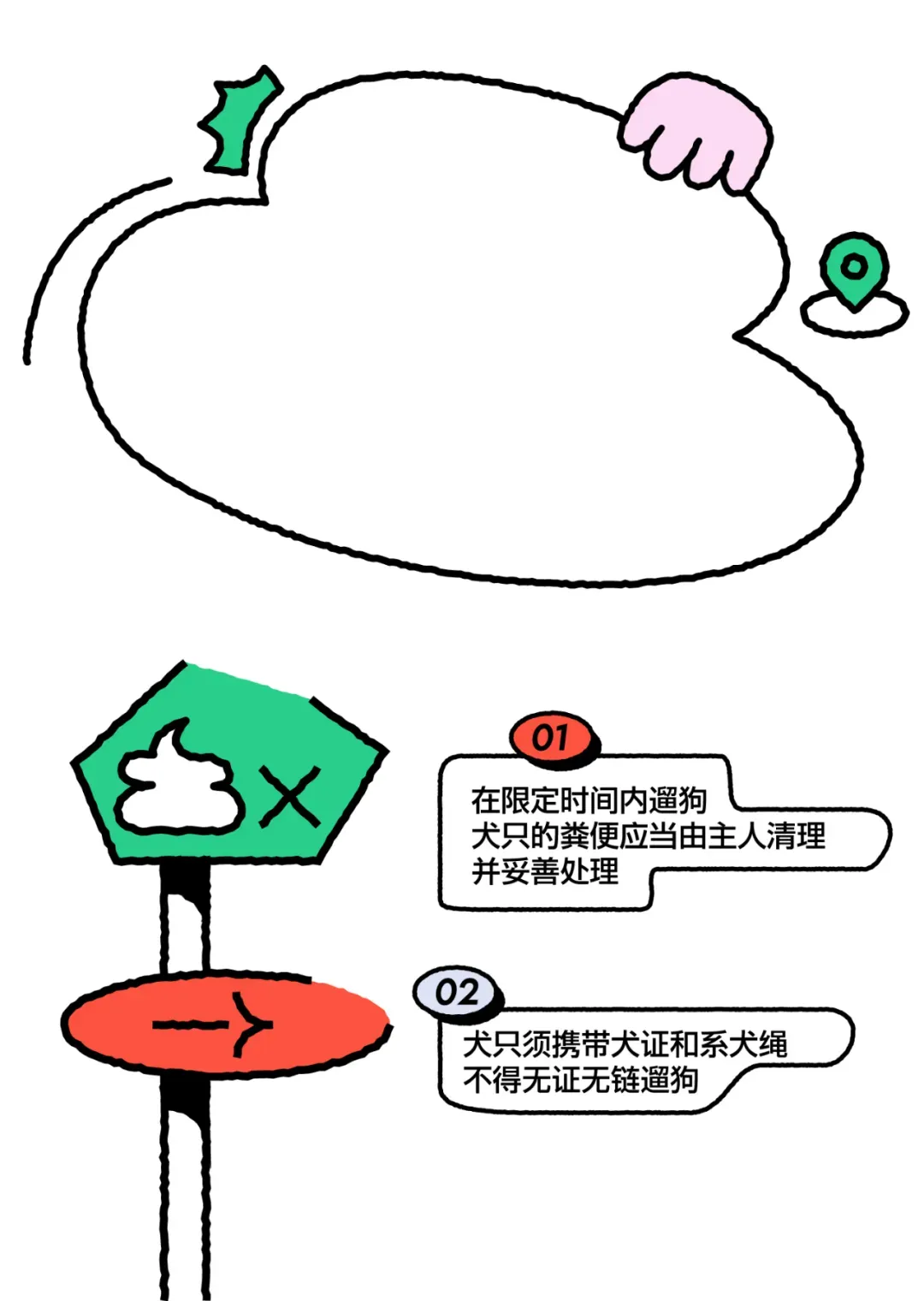
然后這里有三段文字,我們可以設置三個對話框放進去,這樣文字既比較清晰利于閱讀,形式上跟剩余元素也更統一一些!

最后將所有元素都放進海報中來,這里差了一些簡單的點綴元素,可以適當添加幾個...
這樣就完成了

本次教程就到這里了我數了一下80行的文字30行的廢話...拜了個拜!
卓特視覺(Droit Vision),Adobe Stock中國區官方合作伙伴,
全面整合全球范圍內的高質量圖片、矢量插畫、高清視頻及音效音樂等素材資源,
專注于為新媒體、設計、廣告、各類垂直行業及個人用戶提供正版素材內容及數字資產管理解決方案
本文轉載自公眾號 [胡曉波工作室] ,并已獲取對方授權。
